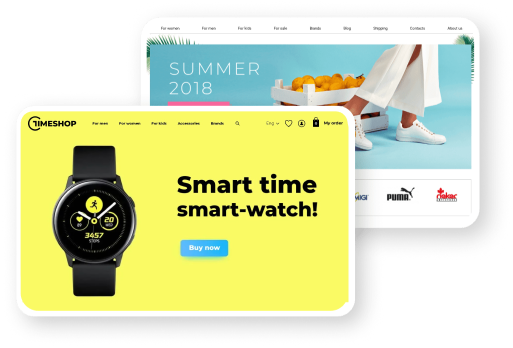
Adaptive design is a special website layout that makes it comfortable to view and use the site regardless of the screen size of the device. Adaptive design automatically adjusts the size of website elements to any resolution. Visitors to a website with an adaptive design can conveniently use it from smartphones, tablets, laptops, desktops, and other devices.
Unlike a mobile version, the adaptive design does not require the creation of a separate website. Developers create one version of the website in such a way that it is well displayed on all devices. The disadvantage of this approach is the inability to customize individual website elements for mobile devices without changes for desktops, as they are one whole. But this disadvantage is somewhat compensated by the ease of implementation compared to creating a separate mobile version.
The usability of the website and, therefore, the conversion of an online store into sales directly depends on the quality of adaptive design. Each year, more and more traffic to online stores comes from mobile devices, and sometimes this type of traffic surpasses desktop traffic. Without a separate mobile version or adaptive design, a store will lose a significant share of customers. Website elements will be disproportionately large, overlap each other, and interfere with button clicks. Users will not tolerate such a site, which will lead to an increase in bounce rate.
Adaptive design is mostly intended to make the user experience on smartphones as good as possible. It can provide perfect navigation for the site on various devices, and users will not have difficulties finding the necessary products or information. Adaptive design can be applied not only to websites but also, for example, to email. Adaptive email templates also improve content viewing from mobile devices and help increase the effectiveness of mailings.
In addition to user comfort, the adaptive design also affects how the Google search engine perceives the site. Not long ago, Google introduced mobile-first indexing, which involves ranking sites by content on the mobile version of the site. One of the company's key requirements is that the mobile version of the site should be identical to the desktop version in terms of content, convenience, design, etc. Adaptive design makes the site mobile-friendly, allowing it to meet Google's requirements.